DataTables jQuery is primarily used to boost the accessibility of data in HTML tables.
DataTables jQuery is a plug-in for the jQuery Javascript library. It’s an incredibly versatile device and can add superior interplay controls to your HTML table like Pagination, immediate search and multi-column ordering.
A single function call to initialise the table is all it takes!
$(document).ready(function(){
$(‘#myTable’).DataTable();
});
You can begin utilizing DataTables by merely together with two information in your website, the CSS styling and the DataTables script itself that are additionally accessible free on the DataTables CDN:
CSS : //cdn.datatables.net/1.10.7/css/jquery.dataTables.min.css
JS : //cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js
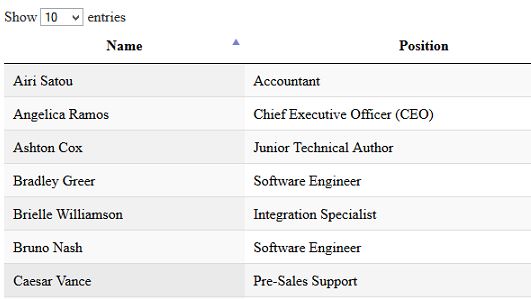
DataTables jQuery
<html>
<head>
<title></title>
<link rel=”stylesheet” href=”//cdn.datatables.net/1.10.7/css/jquery.dataTables.css”/>
<script src=”//code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”//cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js”></script>
<script>
$(document).ready(function () {
$(‘#example’).DataTable();
});
</script>
</head>
<body>
<table id=”example” class=”display” cellspacing=”0″ width=”100%”>
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
</tbody>
</table>
</body>
</html>//////////////////////////////////////////////////////////////////////////////////////////
Feature enable / disable :
$(document).ready(function() {
$(‘#example’).dataTable( {
“paging”: false,
“ordering”: false,
“info”: false
} );
} );//////////////////////////////////////////////////////////////////////////////////////////
Default ordering (sorting) :
Specify column number and sorting order.$(document).ready(function() {
$(‘#example’).dataTable( {
“order”: [[ 3, “desc” ]]
} );
} );//////////////////////////////////////////////////////////////////////////////////////////
Scroll – horizontal and vertical :
$(document).ready(function() {
$(‘#example’).dataTable( {
“scrollY”: 200,
“scrollX”: true
} );
} );//////////////////////////////////////////////////////////////////////////////////////////
Information Options:
$(document).ready(function() {
$(‘#example’).dataTable( {
“language”: {
“lengthMenu”: “Display _MENU_ records per page”,
“zeroRecords”: “Nothing found – sorry”,
“info”: “Showing page _PAGE_ of _PAGES_”,
“infoEmpty”: “No records available”,
“infoFiltered”: “(filtered from _MAX_ total records)”
}
} );
} );





Leave A Comment
You must be logged in to post a comment.