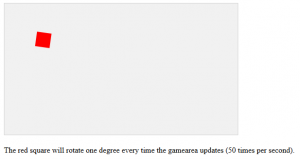
This program will teach you on how to rotate object using HTML 5 and javascript. The component constructor has a new propery called angle, which is radian number that represents the angle of the component. The red square will rotate one degree every time the gamearea updates (50 times per second).
Instructions:
1. Download the source code.
2. Extract the compressed folder.
3. Open the index.html in any browser
Note:
This is just a simple program any updates or constructive criticism will be accepted.
Download link:





Leave A Comment
You must be logged in to post a comment.