Facebook is the most popular social networking site in the world with over 1 billion active users. Facebook login is how you sign into your Facebook account. You can use Facebook login to access your Facebook profile, page, group, or event. To login to Facebook, you need a Facebook account. If you don’t have a Facebook account, you can create one for free.

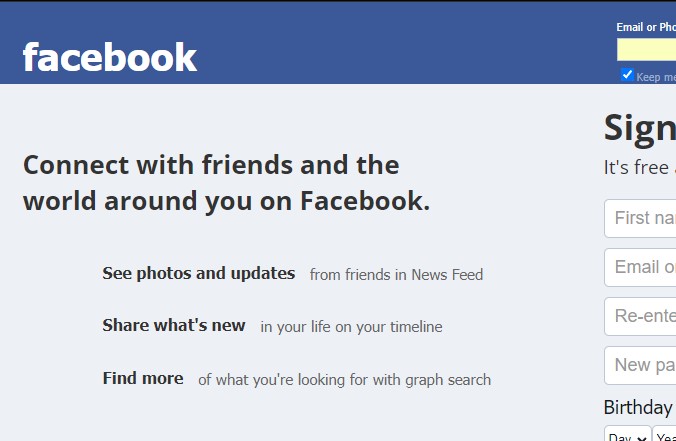
Facebook Login Page HTML CSS Source Code
Creating a Facebook account is easy and only takes a few minutes. To create a Facebook account:
- Go to www.facebook.com
- Enter your first and last name, email or mobile phone number, password, date of birth, and gender
- Click Sign Up
- Follow the on-screen instructions
After you create a Facebook account, you can login to Facebook by:
- Going to www.facebook.com
- Entering your email or mobile phone number and password in the appropriate fields
- Clicking Log In
If you’re already logged into Facebook on another device, you can select that device from the list and click Continue
You’ll be taken to your Facebook profile page
If you have trouble logging into Facebook, there are a few things you can try:
- Make sure you’re using the correct email address or mobile phone number
- If you don’t remember your password, click Forgot Password? and follow the instructions
- If you’re still having trouble, you can contact Facebook for help
Facebook Login Page HTML CSS Source Code Overview
Basic Facebook Login Page is a sleek and stylish way to login to your Facebook account. Using HTML and CSS, this login page looks just like the real thing, complete with a blue background and the Facebook logo. To use this login page, simply enter your username and password in the appropriate fields and click the “Login” button. You’ll be taken to your Facebook profile page in no time!
Facebook Login Page HTML CSS Source Code Tutorial
Let’s take a closer look at how to create a Facebook Style login page using HTML and CSS.
First, we’ll create the basic structure of the page using HTML. We’ll start by creating a container element, which will hold all of our content. Inside this container, we’ll add a header element with the Facebook logo. Below the header, we’ll add a form element. This form will contain two input fields – one for the username and one for the password. Finally, we’ll add a submit button.
Next, we’ll style our login page using CSS. We’ll start by giving our container a width and a height. Then, we’ll center the contents of our container using the margin property. Next, we’ll style our header element by giving it a background color and some padding. Then, we’ll style our form by giving it a width and making sure that all of its content is centered. Lastly, we’ll style our submit button by giving it a Facebook-blue color and some padding.
And that’s it! With just a few lines of HTML and CSS, we’ve created a Facebook Style login page.
Overall, Facebook Style login page is a sleek and stylish way to login to your Facebook account. Using HTML and CSS, this login page looks just like the real thing, complete with a blue background and the Facebook logo. To use this login page, simply enter your username and password in the appropriate fields and click the “Login” button. You’ll be taken to your Facebook profile page in no time!




Leave A Comment
You must be logged in to post a comment.